WPO también con las imágenes: WebP

Formato de imagen WebP
WebP es un formato gráfico que puede dar lugar a archivos con compresión y pérdida de calidad, o sin ella ideado por Google. Siendo especialmente interesante por su equilibrio entre compresión y calidad, haciéndolo un perfecto candidato para el desarrollo web, ya que como sabéis, es imperativo el aligerar peso para ganar rapidez.
Beneficios reales, de qué estamos hablando
Por las pruebas que he podido hacer este tiempo de investigación: Partiendo de JPGs de unos 400 a 500 KB, comprimidos pasan a unos 350 a 400 KB, y si pasamos a WebP oscilarían entre 40 y 100 KB. Esto probado sobre la marcha, sin invertir excesivo tiempo en reducciones, tomándote tu tiempo se puede partir de una base aún mejor, y comprimir más.
Pero leyendo sobre la reducción de peso, suelen hablar de un 60% a 70%, he visto algún sitio que lo llevan al 80% (no pongo dudas, simplemente no he probado a este nivel).
Soporte en navegadores
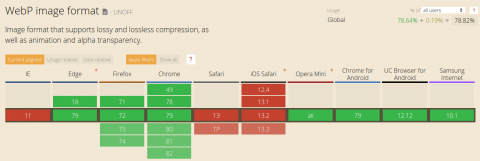
Como siempre, al turrón… Acudimos a la web Can I Use: y aquí tenéis el estado actual acerca de WebP. Olvidamos IE (qué raro) y vemos que tendremos problemas en Safari, en sus 2 vertientes. Es decir, tendremos que pensar soluciones para Safari, y para IE. Obviamente hablamos de tener una máxima cobertura, pero en función de tu sitio web, y de tus usuarios y visitas, eres libre de dar el soporte que consideres. En ocasiones el esfuerzo de ciertas compatibilidades es realmente caro.

Ok, quiero probar rápidamente
Nosotros solemos trabajar con Apache, si lo utilizas, está el Apache PageSpeed Module (os aconsejo darle una vuelta), y dentro veréis que tiene una opción interesante: Convert JPEG to WebP.
Con esta opción ya lo tenéis todo prácticamente hecho, porque como podéis leer:
This filter converts JPEG to lossily-encoded WebP format if the latter is supported by the browser (see list of browsers supporting WebP); otherwise, this filter is ignored.
Muestra el WebP solo si el navegador es compatible con este formato de imagen, con lo cual… problema de compatibilidad “resuelto”.
Os animo a probar, nosotros después de las respuestas en las pruebas, ya queremos implementarlo en algunos de nuestros proyectos y clientes.