PWA: Introducción al Web App Manifest

Qué es el Web App Manifest
Es un simple archivo JSON que permite que el desarrollador pueda controlar cómo se muestra su app en áreas donde normalmente ven Apps nativas como por ejemplo en la pantalla de inicio de un móvil, algunos retoques visuales sobre colores, o forma de mostrarse la App en un dispositivo. Además, puedes configurar cosas como la pantalla de inicio, o el icono con el que se guardará la App, y toda esta información pasan a ser metadatos encapsulados en ese archivo JSON.
Cabe mencionar que el manifest.json es imprescindible a la hora de programar cualquier PWA (Progressive Web Applications).
Cómo funciona
Como mencionamos arriba, el funcionamiento es muy simple, ya que todos los metadatos que se necesitan inicialmente para la carga o instalación de la App estarán en el manifest.json y en el caso de hablar de una PWA, el service worker será el que dará el dinamismo en cuanto a las fuentes de información o visualización que cargará, etcétera…
Digamos que los metadatos del manifest.json son la base necesaria para una primera instalación.
Soporte de navegadores
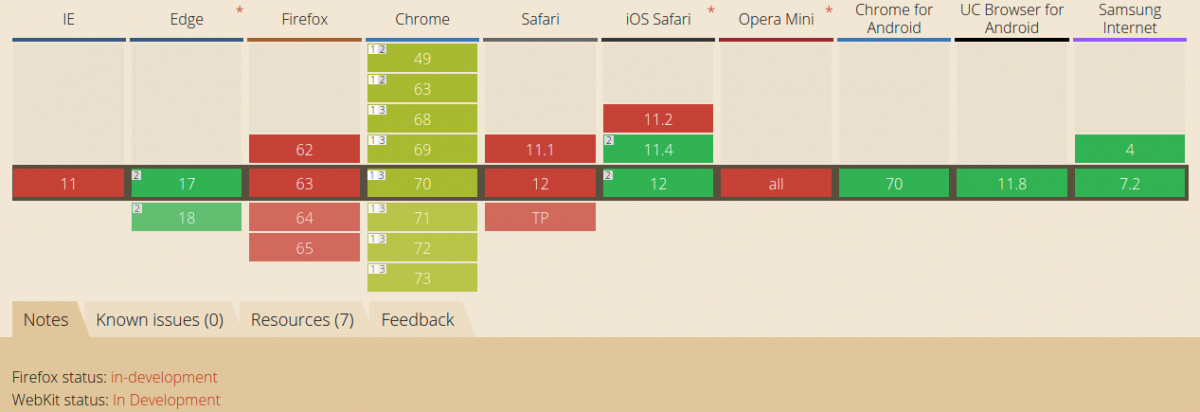
Lo mejor, una vez más, es acudir a la web Can I Use: aquí tenéis el estado actual.

Cómo enlazamos el manifest desde la App
En algunos sitios veréis que el fichero se llama “manifest.webmanifest” y en otros “manifest.json“, bueno, pues en realidad da igual cómo se llame, lo único importante es que se sirva bajo “application/json” y sea incluído de alguno de estos 2 modos:
Qué metadatos son la base del manifest
Como hay muchos, empecemos por la base, los estrictamente necesarios en este ejemplo con el que nos ilustra la W3C:
En realidad hay poco que añadir, en los enlaces que encontraréis en “fuentes” (aquí abajo) está toda la información muy ampliada (especialmente el de W3C). En resumen, se trata de un fichero JSON en el que se pueden introducir todos los metadatos necesarios para llevar la App Web a cualquier dispositivo y de este modo, convertir esa App en una WPA y obtener todo su potencial.