PWA: Introducción al Service Worker

Qué es un service worker
Un service worker es –en resumidas cuentas– un script (javascript) que el navegador ejecuta en segundo plano, capaz de interceptar y cachear las peticiones de recursos de la aplicación. Se ejecuta en un hilo distinto al javascript de la aplicación y no tiene acceso al DOM (no es bloqueante). Completamente asíncrono y como peculiaridad: solo funciona sobre HTTPS. Se descarga de inmediato cuando se accede por primera vez a la aplicación, y después, aproximadamente cada 24 horas se actualiza si se vuelve a acceder (o con un forzado). Además, es una de las bases de lo que actualmente se conoce como PWA (Progressive Web Application).
Qué navegadores lo soportan
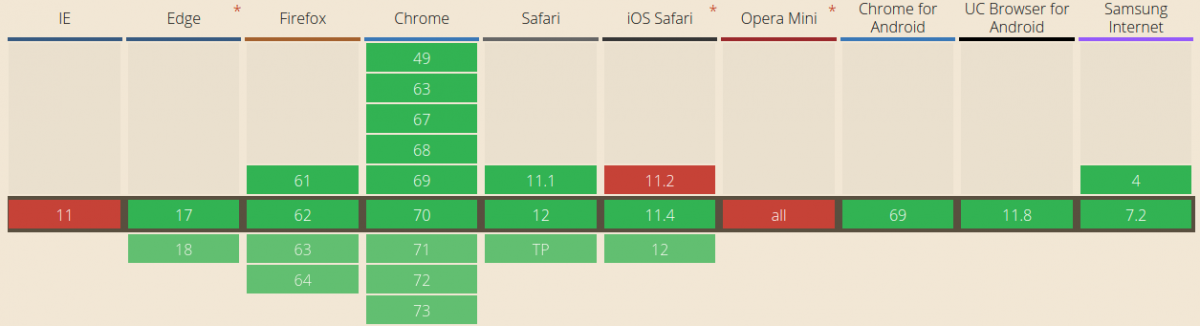
Lo mejor, como siempre, es acudir a la web Can I Use: aquí tenéis el estado actual. En estos momentos, y mencionando únicamente los navegadores más utilizados, lo soportan Edge (a partir de v17), Firefox (a partir de v44), Chrome (a partir de v45), Safari (a partir de v11.1). Aunque parece ser que los planes de todos los navegadores es seguir avanzando en el soporte a los service worker, lo cual sería una muy grata noticia para todos.

Qué puede hacer actualmente
Instalación de la aplicación
Se puede dejar un hilo secundario comprobando cuando hay cambios en el worker/aplicación y que se instale cuando así sea.
Sincronización segundo plano
Una vez instalado actúa de modo similar a una app nativa instalada, utilizable por ejemplo para las actualizaciones, y precargando todos los recursos estáticos.
Offline first
Viene a ser una mejora considerable a Appcache. La idea es que al tener cargado previamente el service worker, y éste ha cacheado todo el contenido y recursos necesarios, la aplicación carga no solo más rápidamente, si no que además, si no se dispone de conexión también se puede hacer uso (limitado, obviamente) de ella.
Envío de Push notifications
Una vez más, al estilo de la app nativa instalada. Con las APIs (API Push y API Notification) notificamos al service worker de que existe una notificación y activamos la visualización de la misma en el navegador.